原理是抖音开放平台的:通过VideoID获取IFrame代码
获取分享链接
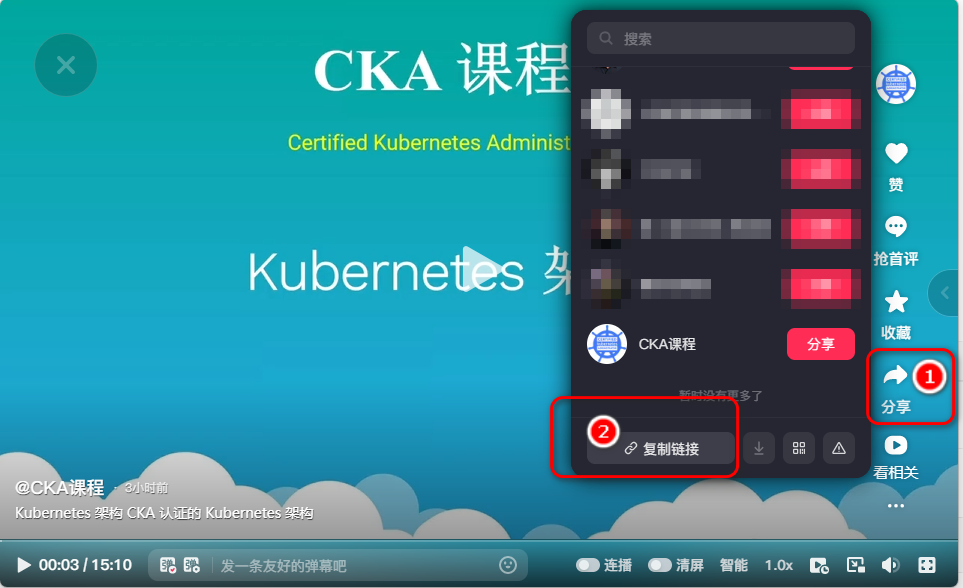
第一步: 选中需要 分享的视频
第二步: 点击 分享
第三步: 点击 复制链接
这样我们就得到如下的分享信息
6.97 i@p.Du 09/22 Jvf:/ Kubernetes 架构 CKA 认证的 Kubernetes 架构 https://v.douyin.com/i2YArd1J/ 复制此链接,打开Dou音搜索,直接观看视频!获取视频id
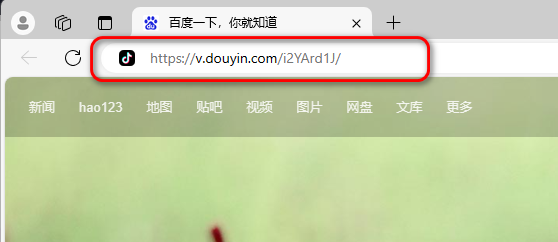
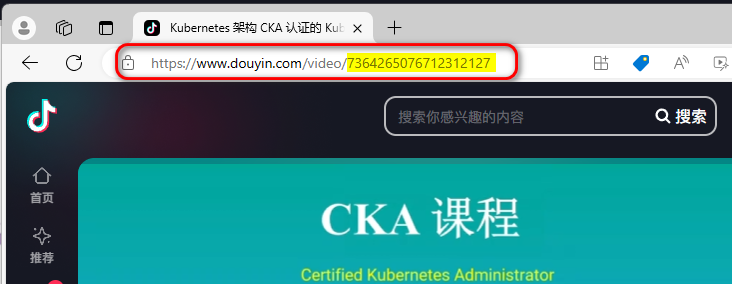
将获取分享信息中的链接用浏览器打开, 我们就得到一个包含id的视频链接.
下图中的 7364265076712312127 就是视频id
获取IFrame代码
将获取到的 视频id 填入下面的链接中,然后在浏览器中输入以下链接
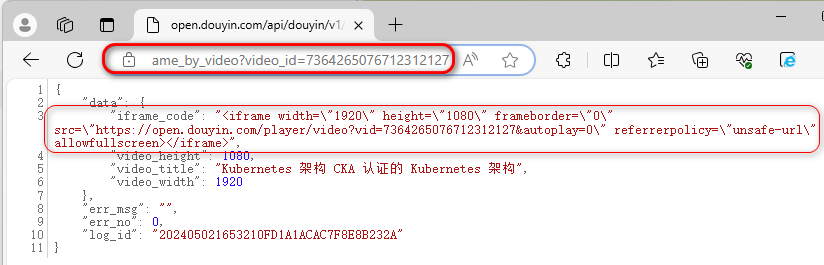
https://open.douyin.com/api/douyin/v1/video/get_iframe_by_video?video_id=7364265076712312127

这样我们就得到了iframe的代码块了, 就可以复制这个iframe 代码块, 然后去掉其中的转义字符反斜杠 \,那么也就是下面的完整iframe代码块
<iframe width="1920" height="1080" frameborder="0" src="https://open.douyin.com/player/video?vid=7364265076712312127&autoplay=0" referrerpolicy="unsafe-url" allowfullscreen></iframe>Typecho程序代码:
!!!
<html>
<style>
.video-wrapper {
width: 100%;
max-width: 1440px;
margin: 0 auto;
position: relative;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.video-frame {
display: block;
width: 100%;
height: 720px;
position: relative;
left: 0;
box-sizing: border-box;
}
@media (max-width: 767.98px) {
.video-frame {
padding: 0 10px;
}
}
@media (min-width: 768px) {
.video-frame {
height: 470px;
margin: 0 auto;
}
}
</style>
<div class="video-wrapper">
<iframe
class="video-frame"
width="100%"
height="720"
frameborder="0"
src="https://open.douyin.com/player/video?vid=7364265076712312127&autoplay=0"
referrerpolicy="origin"
allowfullscreen>
</iframe>
</div>
</html>
!!!