
这边使用的是layer的web弹层组件,详情查看layer官网.
效果一
依次进入控制台 -外观-设置外观-主题自定义扩展,将以下代码加入到自定义 HTML元素拓展-在body标签结束前
<!-- 引入layer.js,也可以替换成别的源 -->
<script src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script>
<!-- 复制提醒 -->
<script>document.body.oncopy = function() {layer.msg('复制成功,若要转载请务必保留原文链接!');};</script>可更换成其他源,官方cdn源
jsdelivr源
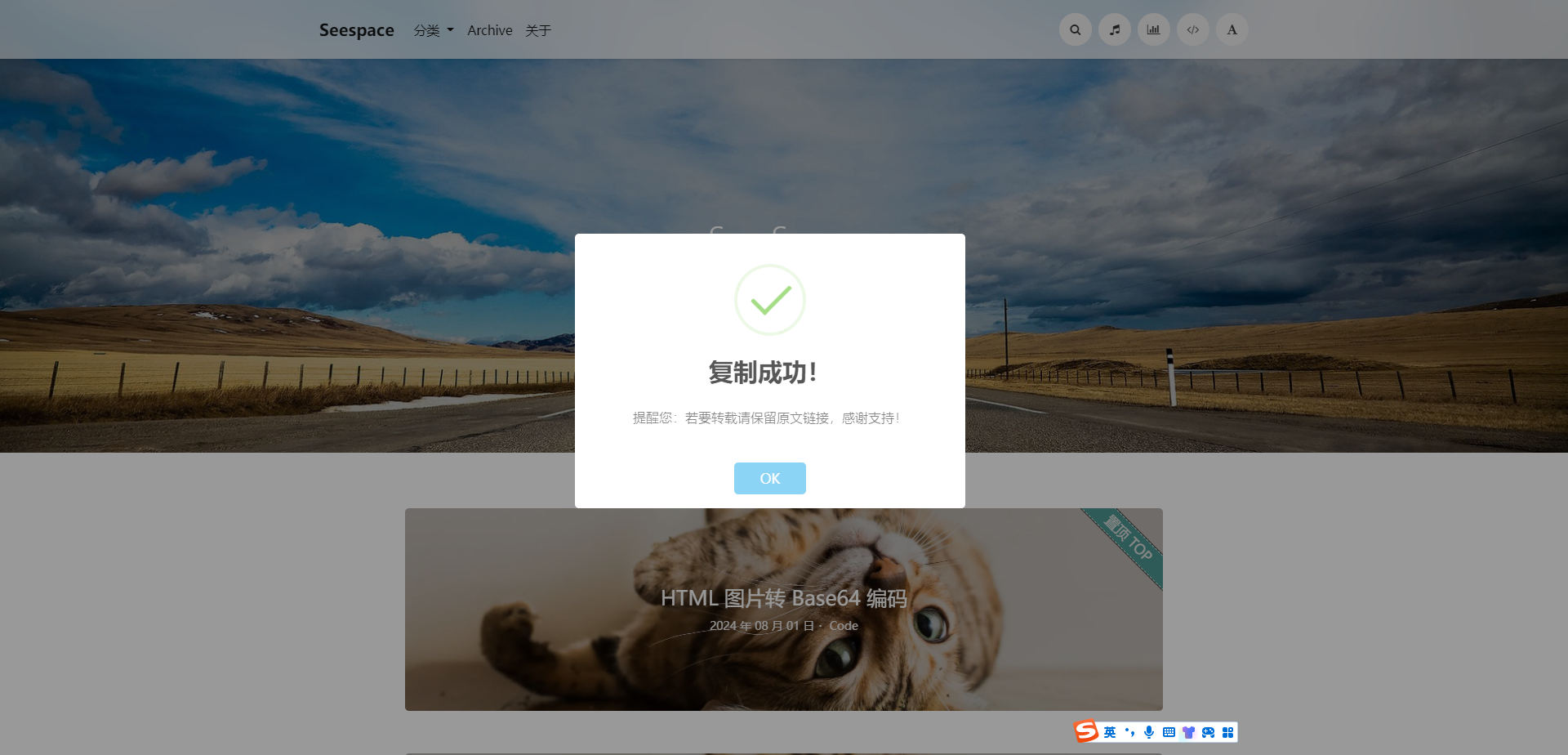
效果二
1、依次进入控制台 -外观-设置外观-主题自定义扩展,将以下代码加入到自定义 HTML元素拓展-标签: head 头部 (meta 元素后)
<!-- 引入sweetalert2 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" />
<script type="text/javascript" src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>2、依次进入控制台 -外观-设置外观-主题自定义扩展,将以下代码加入到 自定义 HTML 元素拓展-在 body 标签结束前
<script>
document.body.oncopy = function() {
swal("复制成功!", "提醒您:若要转载请保留原文链接,感谢支持!", "success");
};
</script>